
DynaWeek #7
Hackathon-Woche 2024
Die DynaWeek
Nodarium Store
Die ganze Story
Nodarium ist eine WebApp mit einem node-basierten Interface, das an Blender oder Houdini erinnert. Jede Node ist eine eigenständige WebAssembly-Datei, was das System extrem flexibel macht. Aktuell wird Nodarium hauptsächlich zur Erstellung prozeduraler 3D-Modelle von Pflanzen benutzt. Was dem Projekt bislang fehlte, war ein Online-Repository, in das Nutzer ihre eigenen Nodes hochladen können.
Im Rahmen der Dynaweek habe ich eine API entwickelt, mit der man Nodes speichern, laden und versionieren kann. Nutzer können ihre WASM-Dateien über die API hochladen, die diese in einer isolierten Umgebung ausführt. Dabei werden die Struktur, Inputs und Outputs der Nodes erfasst und gespeichert. Jede Node bekommt eine Versionierung basierend auf ihrem SHA256-Hash, was eine klare Nachverfolgung von Änderungen ermöglicht.
Für die Umsetzung in nur fünf Tagen habe ich auf Technologien gesetzt, die schnelles Arbeiten ermöglichen. Als Basis habe ich Deno gewählt, da es sehr guten Support für WebAssembly und Worker bietet. Für das Web-Framework fiel meine Wahl auf Hono wegen seiner Integration mit OpenAPI und Zod. Die Datenbankzugriffe habe ich mit Drizzle ORM umgesetzt und als Datenbank Postgres gewählt, da es robust und performant ist.
Rückblickend war es eine sehr gute Idee meine Requirements am Anfang zu definieren. Da ich so schneller und zielgerichteter Technologieentscheidungen treffen und Features priorisieren konnte.
Technologien
Tätigkeiten
Spotimizer
Die ganze Story
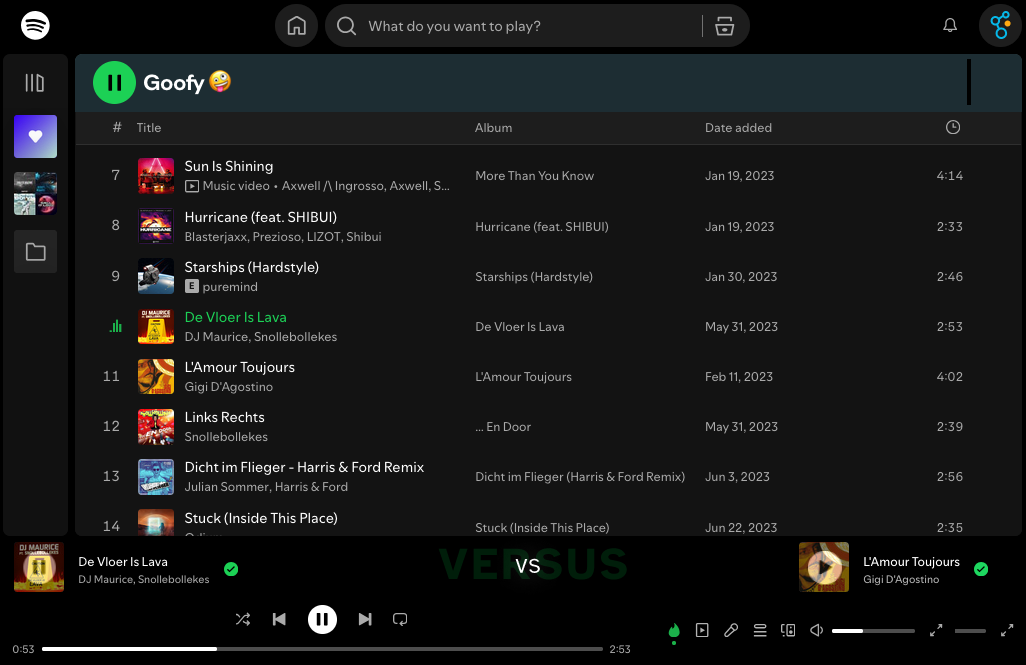
Spotimizer ist eine Anwendung, die das Sortieren und Organisieren von Spotify-Playlists spielerisch gestaltet. Sie ist sofort einsatzbereit und bietet nahtlose Integration in die Spotify Web Oberfläche.
Trotz ihrer Einfachheit und guten Dokumentation hat die Spotify API einige Einschränkungen, wie die Synchronisation der Spotify Oberfläche mit den Daten der API. Woraus sehr viele Anfragen für kleinste Änderungen an die Spotify API resultieren. Technische Probleme mit WSL und unerwartete Unterbrechungen erschwerten ebenfalls die Arbeit.
Spotimizer bietet Funktionen wie die dynamische Anpassung von Rankings, durch Auswahl von zufälligen Songs für die Playlist-Sortierung.
Zukünftige Ziele sind die Verbesserung der Wiedergabe-Funktionalität und die Erweiterung um weitere Tools.

Technologien
Tätigkeiten
Kana
Die ganze Story
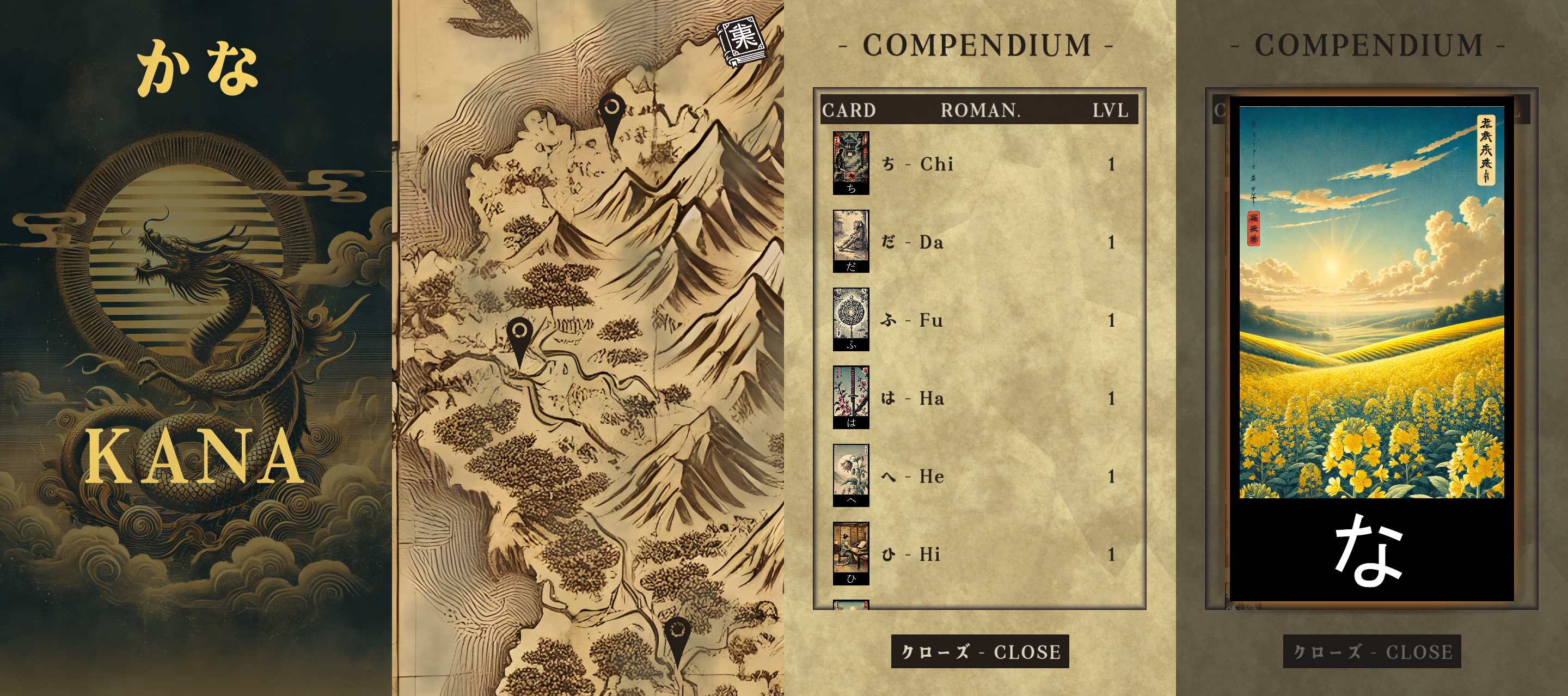
Kana ist ein Kartenspiel in App-Form, das Elemente aus den Genres Puzzle-Spiel, Card-Battler und Collectible Card Game (CCG) kombiniert.
Die Spielkarten selbst sind im Stil traditioneller japanischer Holzschnittkunst gestaltet. Jede Karte ist mit einer Audio-Datei verknüpft, die die korrekte Aussprache in der japanischen Sprache wiedergibt. Dieses Feature unterstützt die Spieler sowohl während der Kämpfe als auch beim Nachschlagen im Karten-Kompendium, wo alle freigeschalteten Karten gespeichert werden.

Technologien
Tätigkeiten
2DRacer
Die ganze Story
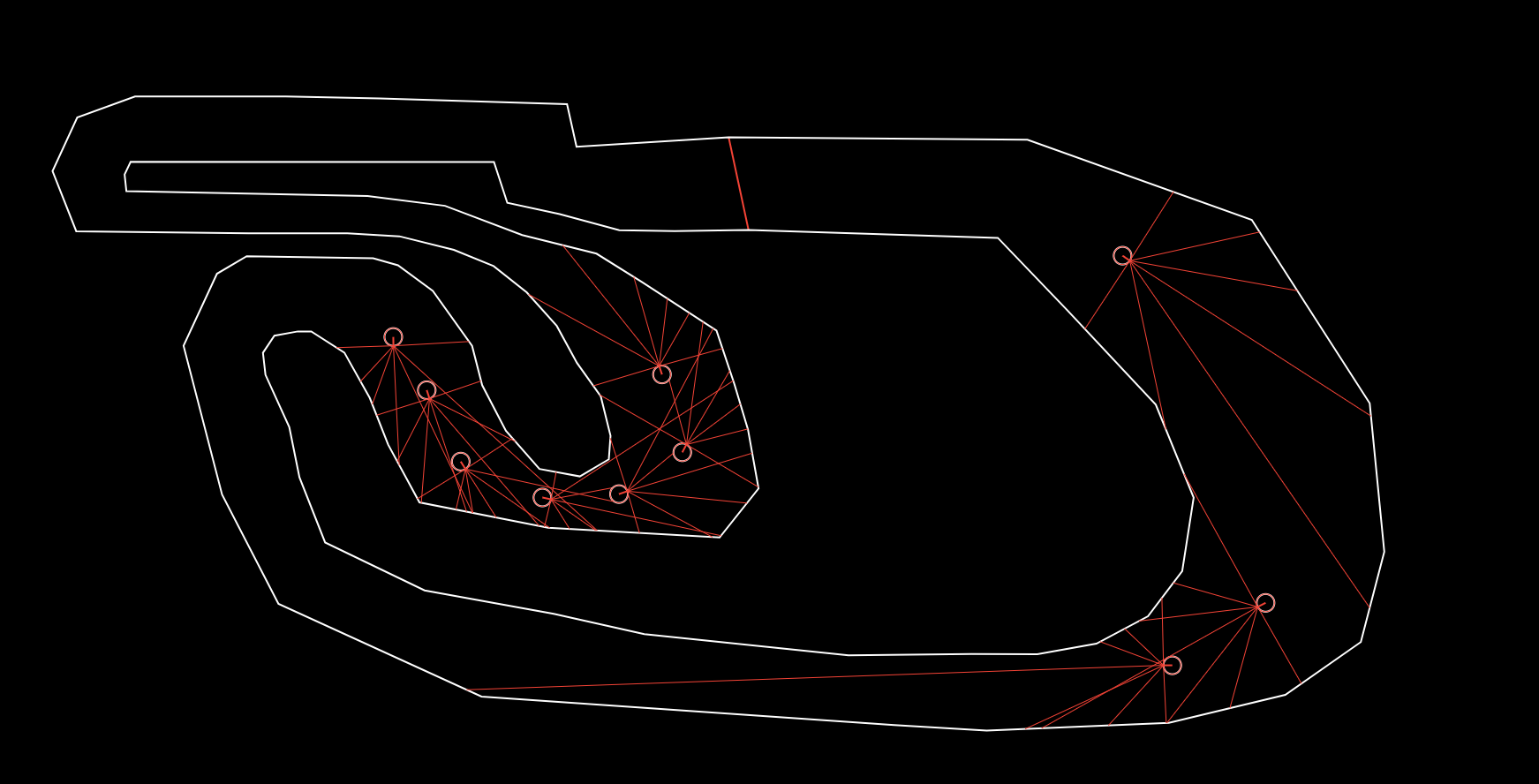
Das Projekt erforscht die Entwicklung eines dynamischen Rennspiels mit Flutter und der Flame-Engine, wobei grundlegende Gameplay-Mechaniken mit Konzepten der künstlichen Intelligenz kombiniert werden. Das Spiel ermöglicht es den Nutzern, Rennstrecken zu entwerfen, indem sie durch Klicken auf den Bildschirm Barrieren setzen, die den Streckenverlauf definieren. Sobald eine Strecke vollständig ist, kann ein vom Spieler gesteuertes Fahrzeug, das als Kreis dargestellt wird, die Strecke befahren.
Die Kollisionsabfrage zwischen dem Fahrzeug und den Streckenbarrieren ermöglicht Konsequenzen bei Fahrfehlern, die das Fahrzeugs zum Stillstand bringen. Zudem ist das Fahrzeug mit Sensoren ausgestattet, die die Entfernung zu den nächstgelegenen Hindernissen in verschiedenen Winkeln messen. Dies ermöglicht die Nutzung eines "Geistermodus", in dem das Fahrzeug die Strecke eigenständig befährt und versucht, basierend auf den Sensordaten eine zentrale Position zu halten.
Ein zentrales Ziel des Projekts ist es, Machine-Learning und neuronale Netze zu nutzen, um die Fahrfähigkeiten des Autos zu verbessern. Durch iteratives Training von KI-Modellen soll das System die Leistung des Fahrzeugs optimieren und mit jeder Generation schnellere Rundenzeiten erreichen. Dieser Ansatz ist vom Motorsport inspiriert und konzentriert sich darauf, wie Künstliche Intelligenz Rennlinien verfeinern und die Entscheidungsfindung in Hochgeschwindigkeitsszenarien verbessern kann.
Das Projekt verfolgt mehrere Zwecke. Es dient als praxisnahe Erkundung neuer Technologien und Programmiersprachen im Kontext der Spieleentwicklung. Darüber hinaus spiegelt es eine Faszination für Rennspiele und die Komplexität KI-gesteuerten Gameplays wider. Zudem knüpft das Projekt an ein allgemeines Interesse am Motorsport an, mit dem Ziel zu verstehen, wie KI-Modelle Rennstrategien und die Wettbewerbsleistung beeinflussen können.

Technologien
Tätigkeiten
Mythologischer Deckbuilding-Brawler
Das Projekt
Eine formale Sprache ermöglicht KIs, Karteneffekte für ein Taktik-Kartenspiel zu beschreiben. Die Aufgabe 'Erstelle eine Zeus-Karte' führt zu Ausdrücken wie '@Awake[Enemy]{AreaEffect}(1)[area:All]' - ein passender Donnereffekt in maschinenlesbarer Form.
Ein Parser übersetzt diese Ausdrücke in spielbare Mechaniken. Die KI-Pipeline generiert neben den Effekten auch passende Illustrationen. So entstehen komplette Karten allein aus thematischen Vorgaben.
Das Gameplay verbindet Deckbuilding mit taktischer Positionierung. Die generierten Karten fügen sich nahtlos ins Spielgeschehen ein - vom zerstörerischen Blitz des Zeus bis zu den Verwandlungskünsten des Proteus.

Technologien
Tätigkeiten
ChekUrDefence: Multiplayer
Das Projekt
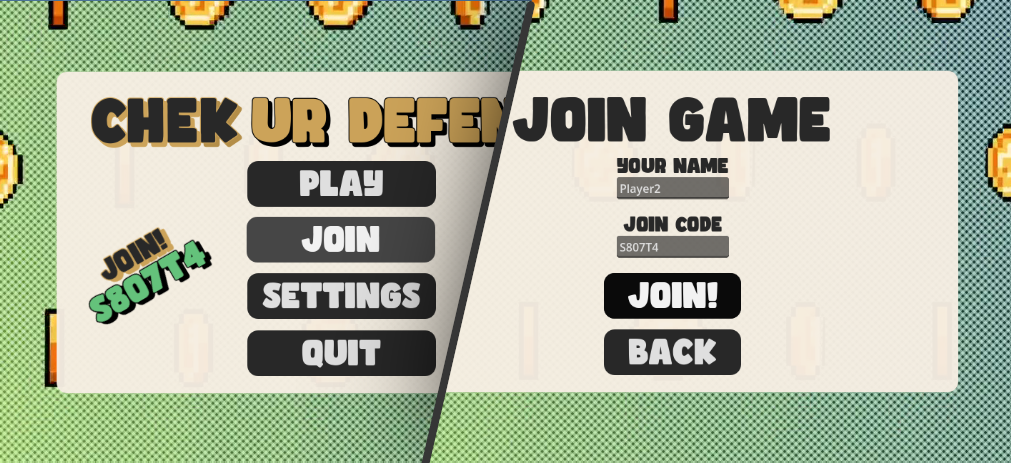
Das Ziel war es, das in der DynaWeek 2023 entwickelte Tower-Defense-Spiel "ChekUrDefence" auf die neueste Version von Godot und .NET zu migrieren und eine Multiplayer-Funktion hinzuzufügen.
Für die P2P-Kommunikation zwischen 2 Spielern wurden verschiedene Möglichkeiten evaluiert und schlussendlich der Entschluss für "NAT Hole-Punching" getroffen. Dadurch muss beim Host des Spiels weder UPNP aktiv sein, noch muss manuell ein Port auf dem Router freigeschaltet und zum Computer des Spielers weitergeleitet werden.
NAT-Traversal mit Hole-Punching basiert darauf, dass Verbindungen aus einem Netzwerk hinter einem NAT-Router für eingehende Kommunikation einen meist dynamischen, temporären Port zugewiesen bekommen.
Um sich dies für eine direkte P2P-Kommunikation zwischen zwei Spielern zunutze zu machen wurde ein Signaling-Server in C# entwickelt, der öffentlich im Internet erreichbar ist und bei dem sich das Spiel nach dem Start mit einem zufälligen "Join Code" registriert, so dass der Signaling-Server die externe IP und den Rückkanal-Port zum Code speichern kann.
Der Code wird dem Spieler auf dem Startbildschirm angezeigt und kann so leicht weitergegeben werden. Ein zweiter Spieler kann mit Hilfe dieses Codes über das "Join"-Menü ebenfalls eine Verbindung zum Signaling-Server aufbauen, so dass dieser die IPs und dynamischen Ports beider Spieler mit demselben Code kennt und an beide laufenden Spiele kommunizieren kann. Danach können beide Spiele direkt über IP und Port miteinander kommunizieren.
Leider reichte die Zeit am Ende nicht mehr um die eigentliche Multiplayer-Funktionalität im Spiel umzusetzen.

Technologien
Tätigkeiten
Android Notizen App mit integriertem Editor
Das Projekt
Unser Ziel war die Entwicklung einer Android Notizen App, die besonderen Wert auf Usability legt. Die App ermöglicht, Text und Checklisten innerhalb derselben Notiz mit einem intuitiven WYSIWYG-Editor zu kombinieren. Notizen werden im Hintergrund als Markdown gespeichert, was eine einfache Synchronisation und Bearbeitung auf verschiedenen Geräten erlaubt.
Viele bestehende Notizen-Apps bieten keine Möglichkeit, Text und Checklisten flexibel in einer Notiz zu kombinieren. Nutzer müssen sich oft zwischen reinen Textnotizen und Checklisten entscheiden. Unsere App schließt genau diese Lücke.
Zur Umsetzung haben wir Kotlin und Jetpack Compose genutzt, um eine spezialisierte, performante Android-App zu entwickeln. Dabei zeigte sich, dass das Kombinieren mehrerer Widgets innerhalb einer scrollbaren Activity herausfordernd ist. Zudem konnten wir feststellen, dass der Text-Cursor derzeit nicht reibungslos zwischen verschiedenen Elementen bewegt werden kann.
